Ibnelaiq

I am creating an ecommerce site and there is a problem---in mobile view, the input type number arrow doesn't show up. Any solution except creating custom one?
Working in Desktop:

Not working in Mobile:

Top Answer
Pax

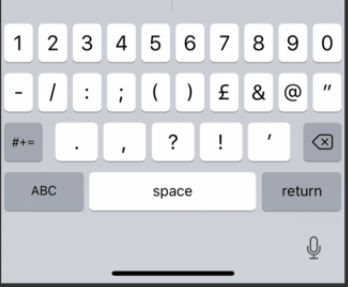
Input types render differently depending on platform (os, browser). When users tap on it, iOS Safari for instance will give you a numeric keyboard like the one below:

If you think about it, it makes sense that no arrows are displayed on mobile since it is so tiny to be usable or tapped correctly by big thumbs.