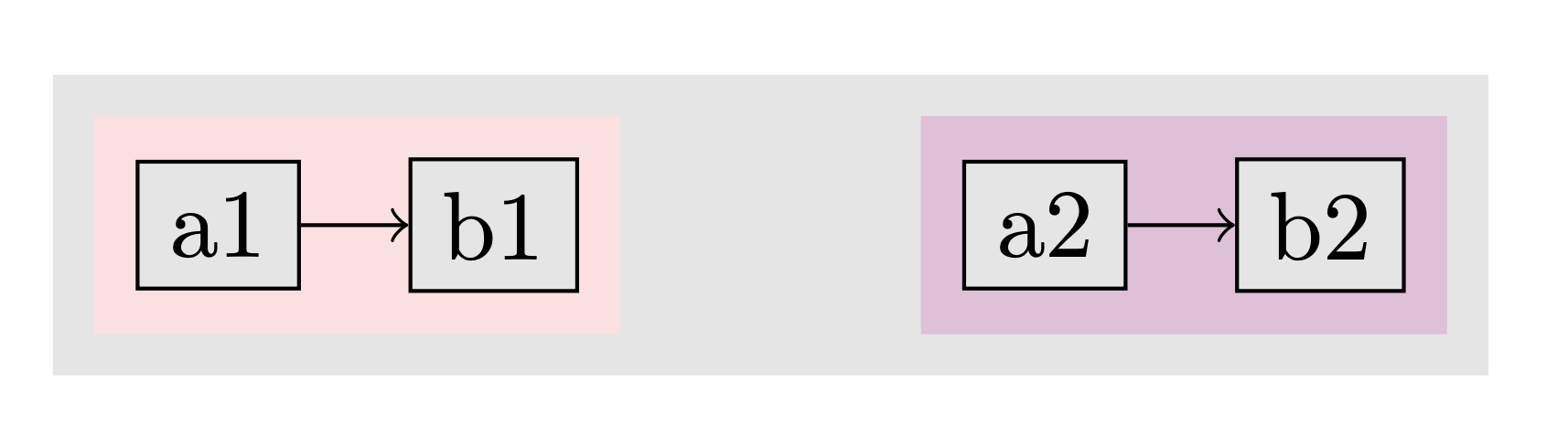
# Manage your own layers
If you create your own layers, you can have as many as you like:
```
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{fit}
\pgfdeclarelayer{backbackground layer}
\pgfdeclarelayer{background layer}
\pgfdeclarelayer{foreground layer}
\pgfsetlayers{backbackground layer,background layer,main,foreground layer}
\begin{document}
\begin{tikzpicture}[
block/.style = {
draw,
shape=rectangle,
fill=gray!20,
align=center
},
]
\node[block] (a1) {a1};
\node[block, right of=a1] (b1) {b1};
\draw[->] (a1) -- (b1);
\begin{pgfonlayer}{background layer}
\node[fill=pink!50,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a1) (b1)] {};
\end{pgfonlayer}
\node[block,right of=b1, xshift=1cm] (a2) {a2};
\node[block, right of=a2] (b2) {b2};
\draw[->] (a2) -- (b2);
\begin{pgfonlayer}{background layer}
\node[fill=blue!40!red!25,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a2) (b2)] {};
\end{pgfonlayer}
\begin{pgfonlayer}{backbackground layer}
\node[fill=white!80!gray,inner xsep=3mm, inner ysep=3mm,
fit=(a1) (b1) (a2) (b2)] {};
\end{pgfonlayer}
\end{tikzpicture}
\end{document}
```

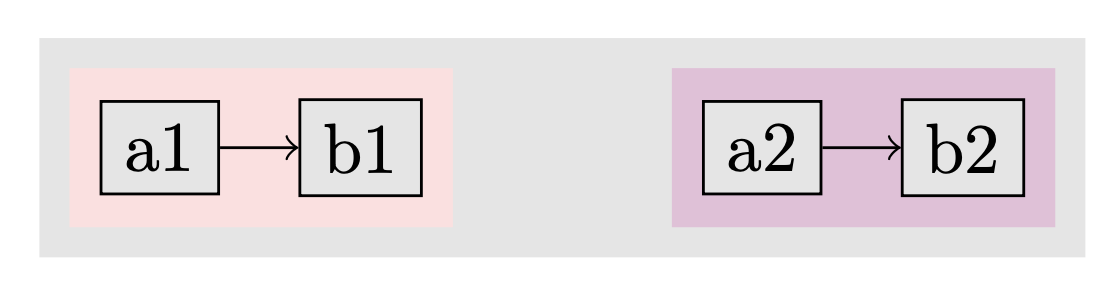
# (Ab)use page background
If it is just this one more layer behind the background you need, you could use the background of the page as a quick workaround:
```
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{fit,backgrounds}
\begin{document}
\begin{tikzpicture}[
block/.style = {
draw,
shape=rectangle,
fill=gray!20,
align=center
},
remember picture
]
\node[block] (a1) {a1};
\node[block, right of=a1] (b1) {b1};
\draw[->] (a1) -- (b1);
\scoped[on background layer]
\node[fill=pink!50,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a1) (b1)] {};
\node[block,right of=b1, xshift=1cm] (a2) {a2};
\node[block, right of=a2] (b2) {b2};
\draw[->] (a2) -- (b2);
\scoped[on background layer]
\node[fill=blue!40!red!25,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a2) (b2)] {};
\end{tikzpicture}
\AddToHook{shipout/background}{
\begin{tikzpicture}[remember picture,overlay]
\node[fill=white!80!gray,inner xsep=3mm, inner ysep=3mm,
fit=(a1) (b1) (a2) (b2)] {};
\end{tikzpicture}
}
\end{document}
```

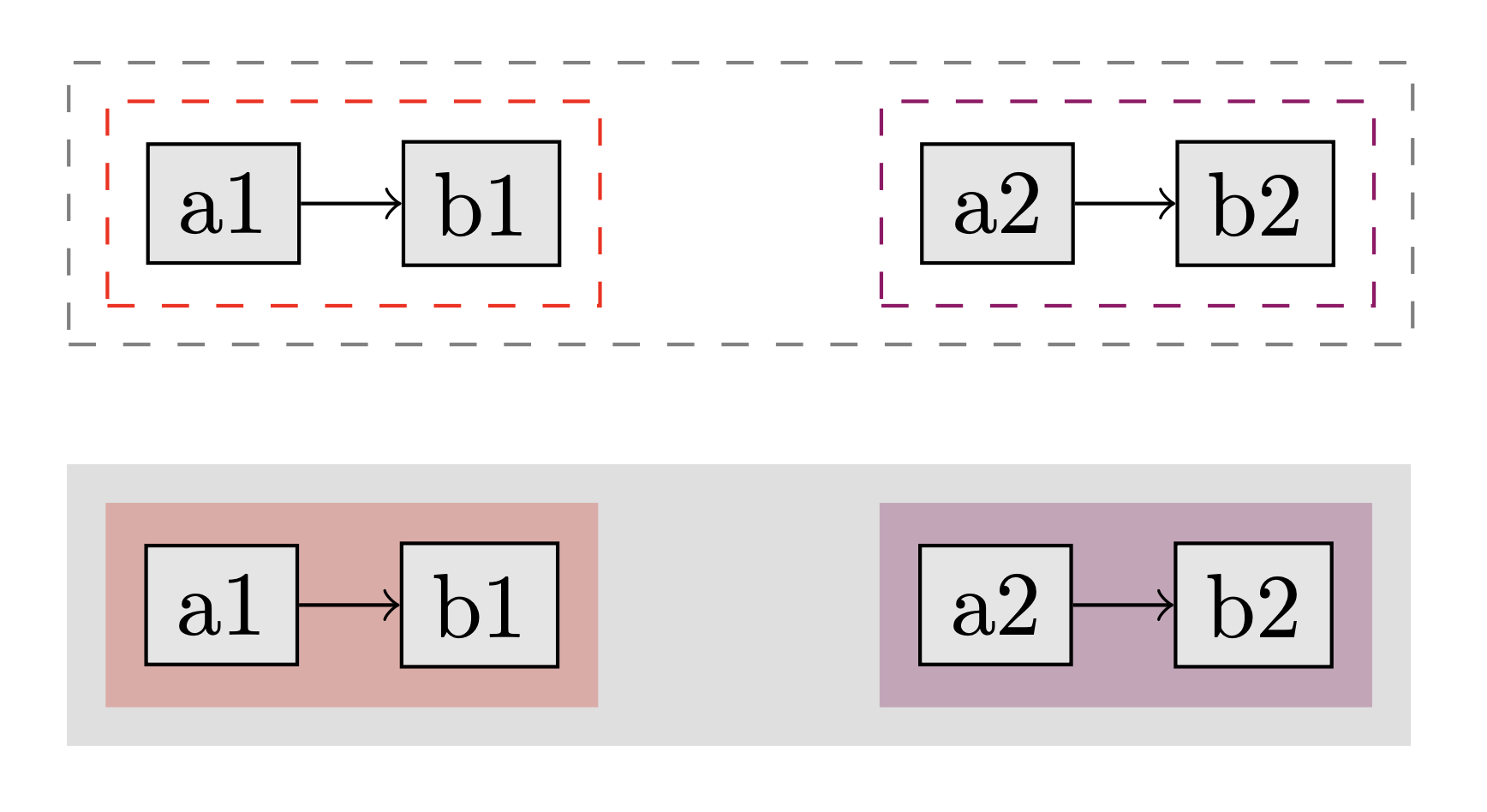
# Other ideas:
- use lines instead of filled rectangles
- use semi-transparent shapes (the colours might need some adjustment)
```
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{fit,backgrounds}
\begin{document}
\begin{tikzpicture}[
block/.style = {
draw,
shape=rectangle,
fill=gray!20,
align=center
},
]
\node[block] (a1) {a1};
\node[block, right of=a1] (b1) {b1};
\draw[->] (a1) -- (b1);
\node[draw=red,dashed,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a1) (b1)] {};
\node[block,right of=b1, xshift=1cm] (a2) {a2};
\node[block, right of=a2] (b2) {b2};
\draw[->] (a2) -- (b2);
\node[draw=blue!40!red,dashed,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a2) (b2)] {};
\node[draw=gray,dashed,inner xsep=3mm, inner ysep=3mm,
fit=(a1) (b1) (a2) (b2)] {};
\end{tikzpicture}
\bigskip
\begin{tikzpicture}[
block/.style = {
draw,
shape=rectangle,
fill=gray!20,
align=center
},
]
\node[block] (a1) {a1};
\node[block, right of=a1] (b1) {b1};
\draw[->] (a1) -- (b1);
\scoped[on background layer]
\node[fill=red,opacity=0.5,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a1) (b1)] {};
\node[block,right of=b1, xshift=1cm] (a2) {a2};
\node[block, right of=a2] (b2) {b2};
\draw[->] (a2) -- (b2);
\scoped[on background layer]
\node[fill=blue!40!red,opacity=0.5,inner xsep=1.5mm, inner ysep=1.5mm,
fit=(a2) (b2)] {};
\scoped[on background layer]
\node[fill=lightgray,opacity=0.5,inner xsep=3mm, inner ysep=3mm,
fit=(a1) (b1) (a2) (b2)] {};
\end{tikzpicture}
\end{document}
```