CarLaTeX

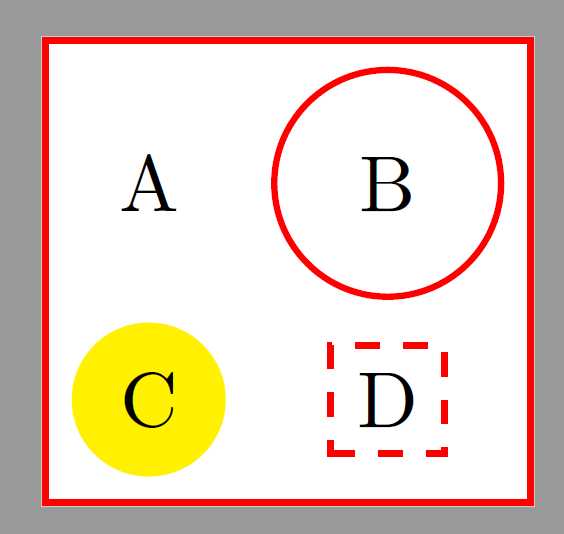
In the folling example, the matrix option `draw` is not passed to the nodes (we should use `nodes={draw}` for that), but is passed to the nodes in a path (see B).
Which is the rationale behind this behavior?
Moreover, the option `thick` is passed even to the nodes (see D).
Why is there this incoherence?
```
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}
\matrix[
draw=red, thick,
column sep=.2cm, row sep=.1cm
] {
\node {A}; & \draw (0,0) circle (.5cm) node {B};\\
\node[fill=yellow, circle] {C}; & \node[draw, dashed] {D};\\
};
\end{tikzpicture}
\end{document}
```

Top Answer
user 3.14159

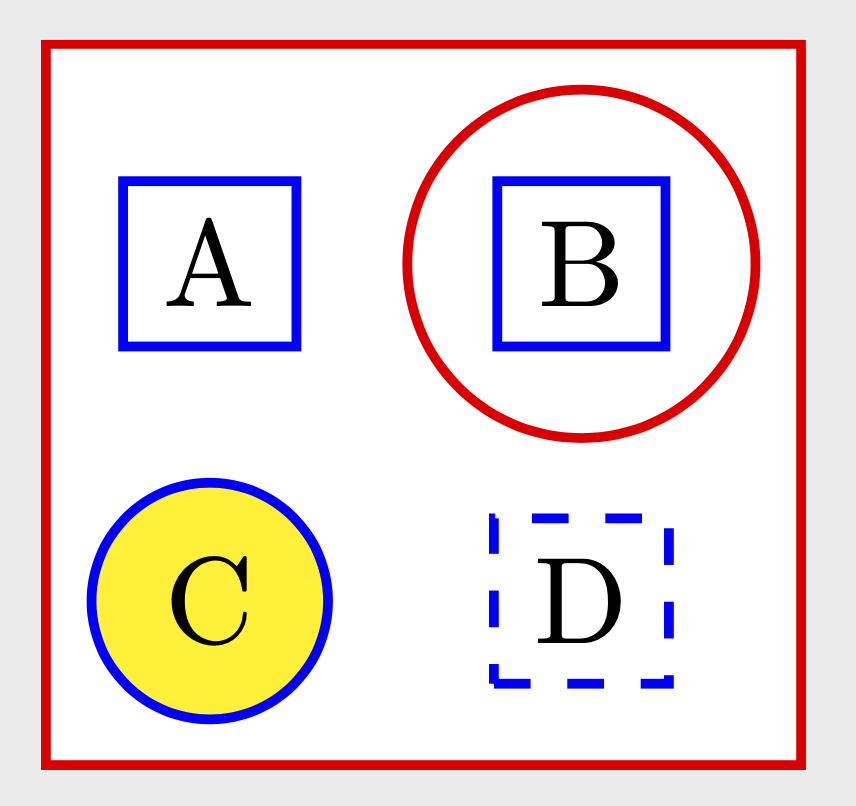
In my opinion there is no inconsistency. There are two different keys of the name `draw`. The `draw` key in a node is a switch, and if you do not "switch on" `draw`, no boundary is drawn. Of course, it is perhaps somewhat confusing that if you say `cells={nodes={draw=blue}}`, then the nodes, get drawn **and** the color is set to blue,
```
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix}
\begin{document}
\begin{tikzpicture}
\matrix[
draw=red, thick,cells={nodes={draw=blue}},
column sep=.2cm, row sep=.1cm
] {
\node {A}; & \draw (0,0) circle (.5cm) node {B};\\
\node[fill=yellow, circle] {C}; & \node[draw, dashed] {D};\\
};
\end{tikzpicture}
\end{document}
```

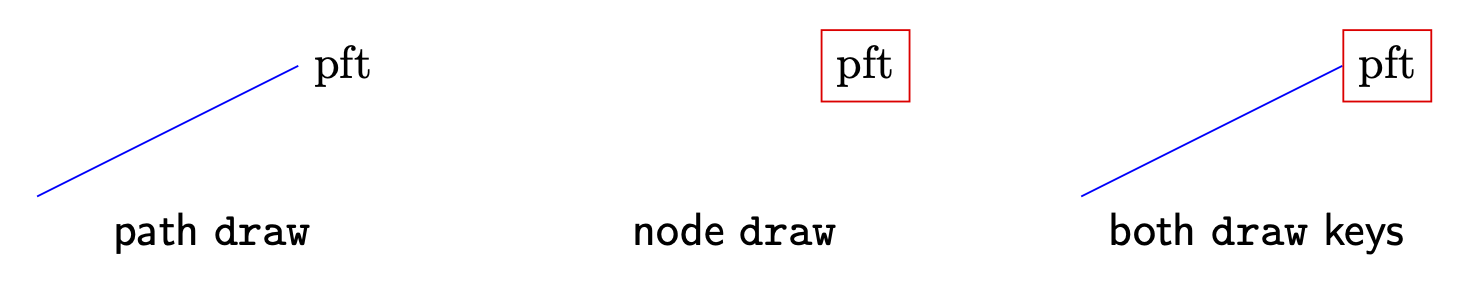
Maybe the following example illustrates the existence of two different `draw` keys better.
```
\documentclass[tikz,border=3mm]{standalone}
\begin{document}
\begin{tikzpicture}
\begin{scope}[local bounding box=path_draw]
\path[draw=blue] (0,0) -- (2,1) node[right]{pft};
\end{scope}
\path (path_draw.south) node[below,font=\sffamily] {path \texttt{draw}};
%
\begin{scope}[local bounding box=node_draw,xshift=4cm]
\path[nodes={draw=red}] (0,0) -- (2,1) node[right]{pft};
\end{scope}
\path (node_draw.south) node[below,font=\sffamily] {node \texttt{draw}};
%
\begin{scope}[local bounding box=both_draw,xshift=8cm]
\path[draw=blue,nodes={draw=red}] (0,0) -- (2,1) node[right]{pft};
\end{scope}
\path (both_draw.south) node[below,font=\sffamily] {both \texttt{draw} keys};
\end{tikzpicture}
\end{document}
```

This illustrates the fact that there are two keys of the same name, and how they work. IMHO this shows that there is no inconsistency/incoherence. You could argue that it is a bit unfortunate that two different keys carry the same name, but IMHO the advantage of having short keys that are easy to remember outweigh the possible downsides.