topnush

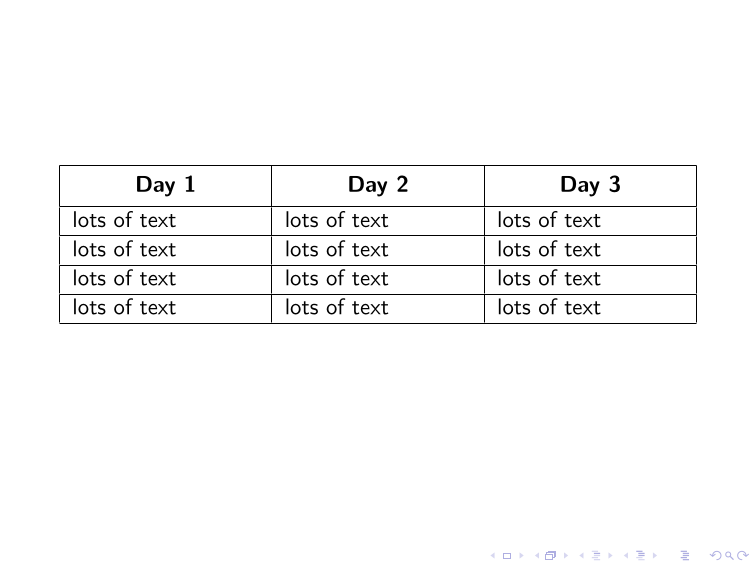
I have this MWE:
```
\documentclass{beamer}
\usepackage{tabularx}
\usepackage{array}
\usepackage{booktabs}
\begin{document}
\begin{frame}
\begin{table}[h!]
\centering
\begin{tabularx}{\textwidth}{|>{\raggedright\arraybackslash}X|>{\raggedright\arraybackslash}X|>{\raggedright\arraybackslash}X|}
\hline
\textbf{Day 1} & \textbf{Day 2} & \textbf{Day 3} \\
\hline
lots of text & lots of text & lots of text \\
\hline
lots of text & lots of text & lots of text\\
\hline
lots of text & lots of text & lots of text\\
\hline
lots of text & lots of text & lots of text
\\
\hline
\end{tabularx}
\end{table}
\end{frame}
\end{document}
```

How can I center Day 1, Day 2 and Day 3 horizontally within their columns?
Top Answer
samcarter

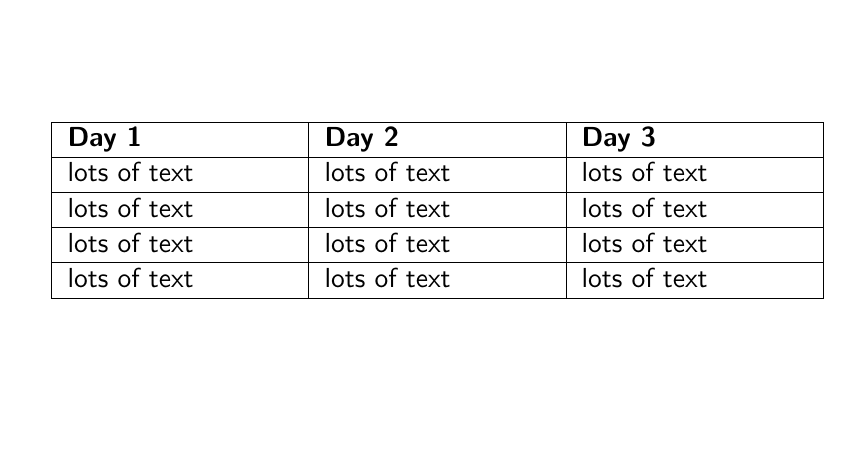
You could use the `tabularray` package. This makes it easy to change the formatting of whole lines:
```
\documentclass{beamer}
\usepackage{tabularray}
\UseTblrLibrary{booktabs}
\begin{document}
\begin{frame}
\begin{table}
\begin{tblr}{
vlines,hlines,
colspec={XXX},
cells={halign=l},
row{1}={font=\bfseries,halign=c}
}
Day 1 & Day 2 & Day 3 \\
lots of text & lots of text & lots of text\\
lots of text & lots of text & lots of text\\
lots of text & lots of text & lots of text\\
lots of text & lots of text & lots of text\\
\end{tblr}
\end{table}
\end{frame}
\end{document}
```

Answer #2
samcarter

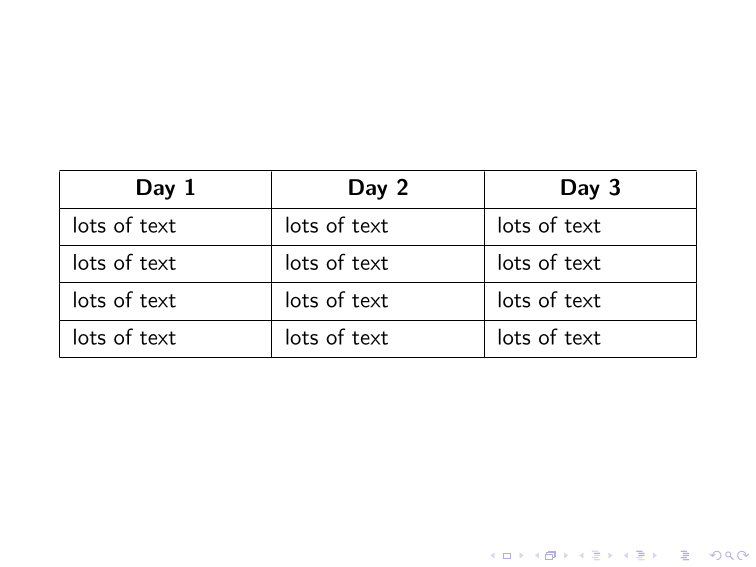
If you'd like to stick to traditional tables, you could use the `makecell` package:
```
\documentclass{beamer}
\usepackage{tabularx}
\usepackage{array}
\usepackage{booktabs}
\usepackage{makecell}
\renewcommand\theadfont{\bfseries}
\begin{document}
\begin{frame}
\begin{table}
\begin{tabularx}{\textwidth}{|>{\raggedright\arraybackslash}X|>{\raggedright\arraybackslash}X|>{\raggedright\arraybackslash}X|}
\hline
\thead{Day 1} & \thead{Day 2} & \thead{Day 3} \\
\hline
lots of text & lots of text & lots of text \\
\hline
lots of text & lots of text & lots of text\\
\hline
lots of text & lots of text & lots of text\\
\hline
lots of text & lots of text & lots of text\\
\hline
\end{tabularx}
\end{table}
\end{frame}
\end{document}
```

Answer #3
Skillmon

Inside classic LaTeX `tabular`-like environments (no idea about `tabularray` -- that's a blind spot for me) you can simply use a different alignment of a single cell by using `\multicolumn{1}{<alignment>}{<contents>}`.
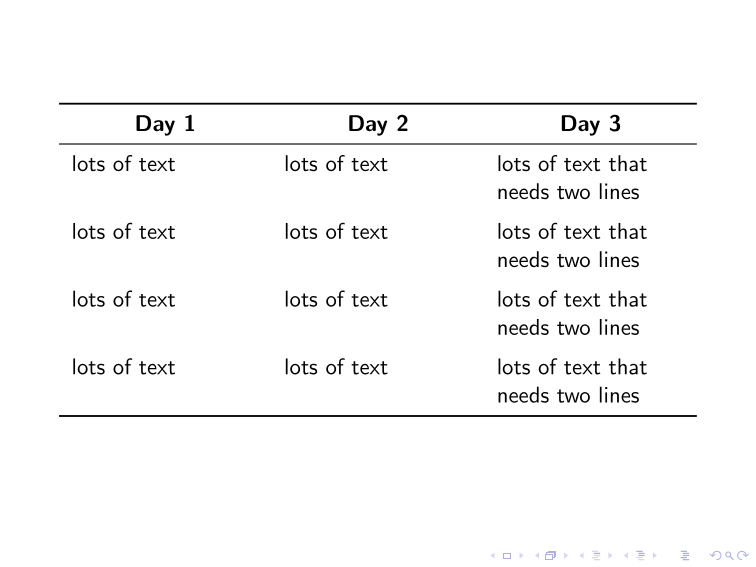
The following wraps that in a custom command `\myhead`. Additionally it restyles your table a bit to look more pleasing by actually using `booktabs`.
```
\documentclass{beamer}
\usepackage{array}
\usepackage{tabularx}
\usepackage{booktabs}
\newcommand\myhead[1]{\multicolumn{1}{c}{\textbf{#1}}}
\begin{document}
\begin{frame}
\begin{table}
\begin{tabularx}{\textwidth}{*3{>{\raggedright\arraybackslash}X}}
\toprule
\myhead{Day 1} & \myhead{Day 2} & \myhead{Day 3} \\
\midrule
lots of text & lots of text & lots of text that needs two lines \\
\addlinespace
lots of text & lots of text & lots of text that needs two lines \\
\addlinespace
lots of text & lots of text & lots of text that needs two lines \\
\addlinespace
lots of text & lots of text & lots of text that needs two lines \\
\bottomrule
\end{tabularx}
\end{table}
\end{frame}
\end{document}
```