topnush

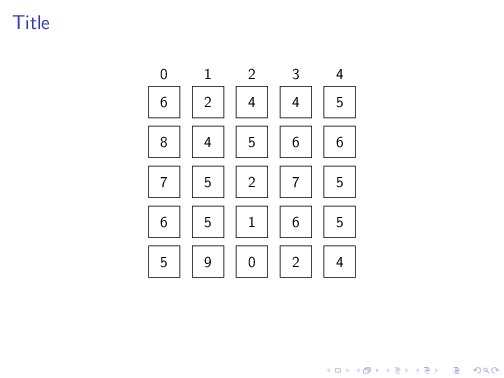
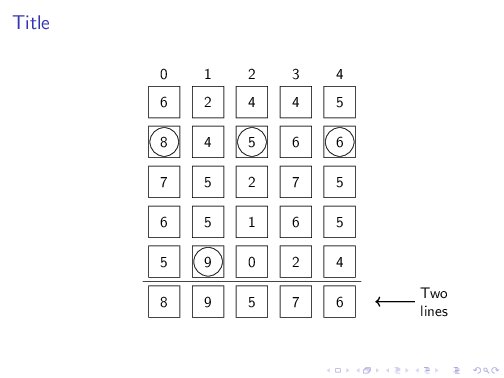
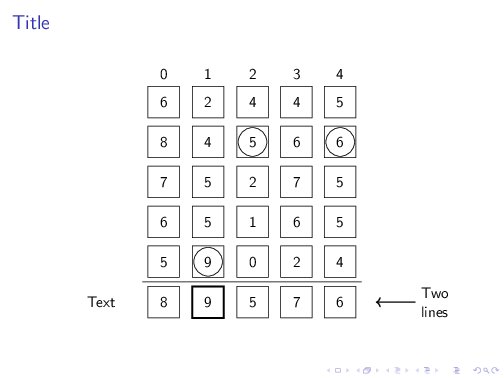
I have this MWE. On transition 3 one of the squares is thicker. Unfortunately it is invisible before that transition. How can I make it look normal on transition 2 and then have a thick border on transition 3?
```
\documentclass[11pt]{beamer}
\usepackage{amsmath, amssymb, graphicx}
\usepackage[]{algorithm2e}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, calc, matrix, positioning, overlay-beamer-styles}
\newcommand\Circle[1]{%
\tikz[baseline=(char.base)]\node[circle,draw,inner sep=2pt] (char) {#1};}
\tikzset{circled/.style={path picture={
\draw let \p1=($(path picture bounding box.north east)-(path picture bounding
box.south west)$),\n1={min(\x1,\y1)/2.2} in
(path picture bounding box.center) circle[radius=\n1];}},
circled on/.style={alt=#1{circled}{}}}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{
\only<1-2>{Title}
}
\begin{center}
\begin{tikzpicture}
\matrix (m) [matrix of nodes,
nodes={draw, minimum size=8mm},
column sep=3mm,
row sep=2mm,
row 7/.style={visible on=<2->},
row 1/.style={nodes={draw=none}},
row 7 column 2/.style={nodes={draw, line width=1.2pt}, visible on=<3>}] (mat)
{
0 & 1 & 2 & 3 & 4 \\[-3mm]
6 & 2 & 4 & 4 & 5 \\
|[circled on=<2>]| 8 & 4 & |[circled on=<{2-}>]| 5 & 6 & |[circled on=<2->]| 6 \\
7 & 5 & 2 & 7 & 5 \\
6 & 5 & 1 & 6 & 5 \\
5 & |[circled on=<2->]| 9 & 0 & 2 & 4 \\
8 & 9 & 5 & 7 & 6 \\
};
\path (mat-6-1.south) -- (mat-7-1.north) coordinate[midway](aux);
\draw[visible on=<2->] (mat.west|-aux) -- (mat.east|-aux);
\node[overlay,right=1.5cm of mat-7-5.east, visible on=<2->,align=left] (label) {Two\\ lines};
\draw[overlay,->, thick, visible on=<2->] (label.west) -- ++(-1, 0);
\node[overlay,left=1.5cm of mat-7-1.east, visible on=<3>,align=left] (label) {Text};
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
```
Top Answer
samcarter

If you want to see the node on overlay no. 2, remove `visible on=<3>`. This will hide the node on all transitions but no. 3.
Just as in your `circled on` style, you can instead use `alt=<...>{...}{...}` to change the line width on specific overlays:
```
\documentclass[11pt]{beamer}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, calc, matrix, positioning, overlay-beamer-styles}
\tikzset{circled/.style={path picture={
\draw let \p1=($(path picture bounding box.north east)-(path picture bounding
box.south west)$),\n1={min(\x1,\y1)/2.2} in
(path picture bounding box.center) circle[radius=\n1];}},
circled on/.style={alt=#1{circled}{}}}
\begin{document}
\begin{frame}[fragile,t]
\frametitle{Title}
\begin{center}
\begin{tikzpicture}
\matrix (m) [matrix of nodes,
nodes={draw, minimum size=8mm},
column sep=3mm,
row sep=2mm,
row 7/.style={visible on=<2->},
row 1/.style={nodes={draw=none}},
row 7 column 2/.style={nodes={alt=<3->{draw, line width=1.2pt}}}
] (mat)
{
0 & 1 & 2 & 3 & 4 \\[-3mm]
6 & 2 & 4 & 4 & 5 \\
|[circled on=<2>]| 8 & 4 & |[circled on=<{2-}>]| 5 & 6 & |[circled on=<2->]| 6 \\
7 & 5 & 2 & 7 & 5 \\
6 & 5 & 1 & 6 & 5 \\
5 & |[circled on=<2->]| 9 & 0 & 2 & 4 \\
8 & 9 & 5 & 7 & 6 \\
};
\path (mat-6-1.south) -- (mat-7-1.north) coordinate[midway](aux);
\draw[visible on=<2->] (mat.west|-aux) -- (mat.east|-aux);
\node[overlay,right=1.5cm of mat-7-5.east, visible on=<2->,align=left] (label) {Two\\ lines};
\draw[overlay,->, thick, visible on=<2->] (label.west) -- ++(-1, 0);
\node[overlay,left=1.5cm of mat-7-1.east, visible on=<3>,align=left] (label) {Text};
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
```