samcarter

I'm using a `tcbraster` with `tcblisting`s inside. How can I
- align the top parts of the listings to have a common baseline
- align the lower parts of the listings so that their first lines are on the same height? (or the top of the lines, that's a good enough approximation)

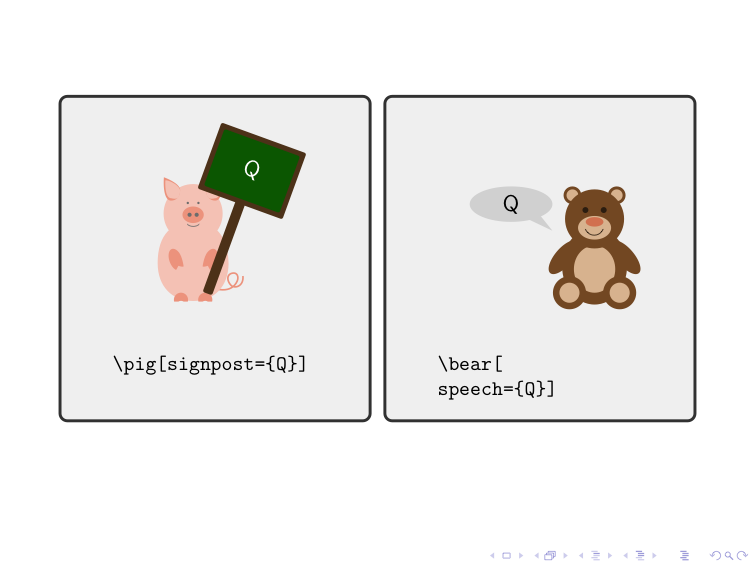
What I have so far:
```
\documentclass{beamer}
\usepackage{tikzlings}
\usepackage[most]{tcolorbox}
\tcbset{%
lower separated=false,
}
\DeclareTCBListing{ducktop}{ O{} }{%
before upper={%
\centering
\hspace{12pt}
\begin{tikzpicture}[scale=1]
},
after upper={%
\end{tikzpicture}
},
text and listing,
valign lower=top,
space to upper,
#1
}
\begin{document}
\begin{frame}[fragile]%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{tcbraster}[raster columns=2, raster equal height=rows]
\begin{ducktop}[]
\pig[signpost={Q}]
\end{ducktop}
\begin{ducktop}[]
\bear[
speech={Q}]
\end{ducktop}
\end{tcbraster}
\end{frame}
\end{document}
```

Top Answer
user 3.14159

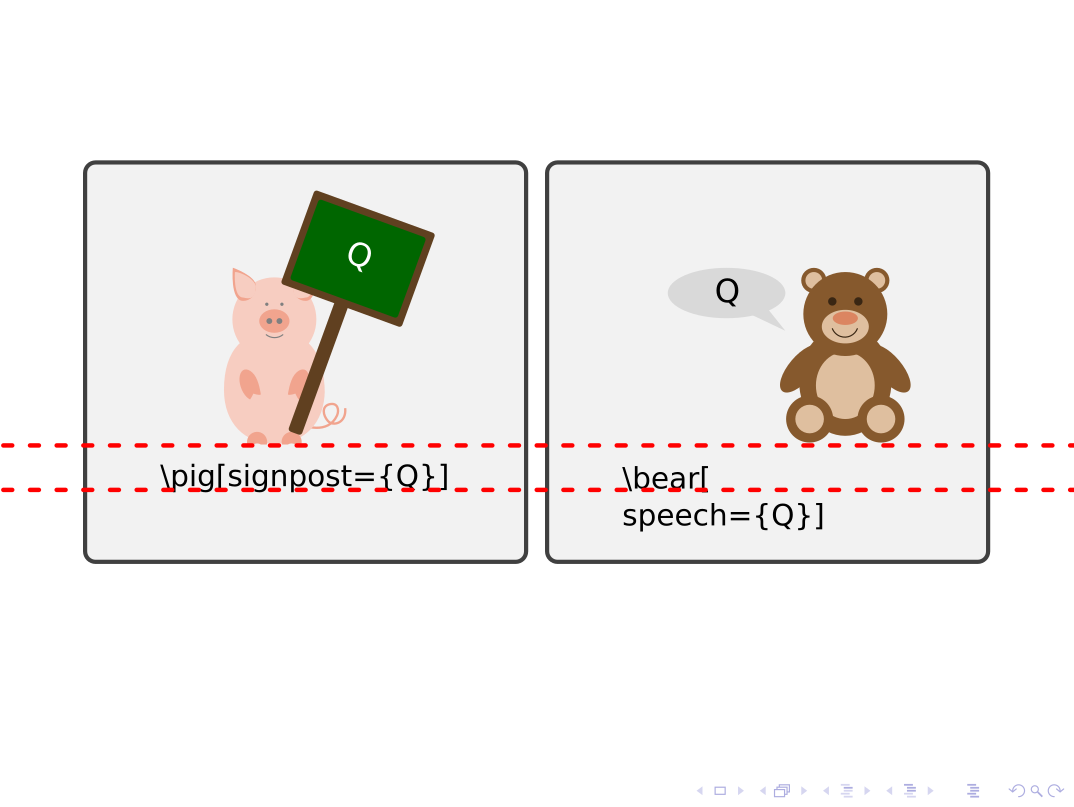
The `3dtools` library has a key `same bounding box`, the main purpose of which is to allow the user to create animations in which a series of `tikzpicture`s has the same bounding box. The usage is `same bounding box=<id>`, where the `<id>` is an identifier. In your example this yields
```
\documentclass{beamer}
\usepackage{tikzlings}
\usetikzlibrary{3dtools}% https://github.com/marmotghost/tikz-3dtools
\usepackage[most]{tcolorbox}
\tcbset{%
lower separated=false,
}
\DeclareTCBListing{ducktop}{ O{} }{%
before upper={%
\centering
\hspace{12pt}
\begin{tikzpicture}[scale=1,same bounding box=A]
},
after upper={%
\end{tikzpicture}
},
text and listing,
valign lower=top,
space to upper,
#1
}
\begin{document}
\begin{frame}[fragile]%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{tcbraster}[raster columns=2, raster equal height=rows]
\begin{ducktop}[]
\pig[signpost={Q}]
\end{ducktop}
\begin{ducktop}[]
\bear[
speech={Q}]
\end{ducktop}
\end{tcbraster}
\end{frame}
\end{document}
```

Answer #2
samcarter

### Dirty hack:
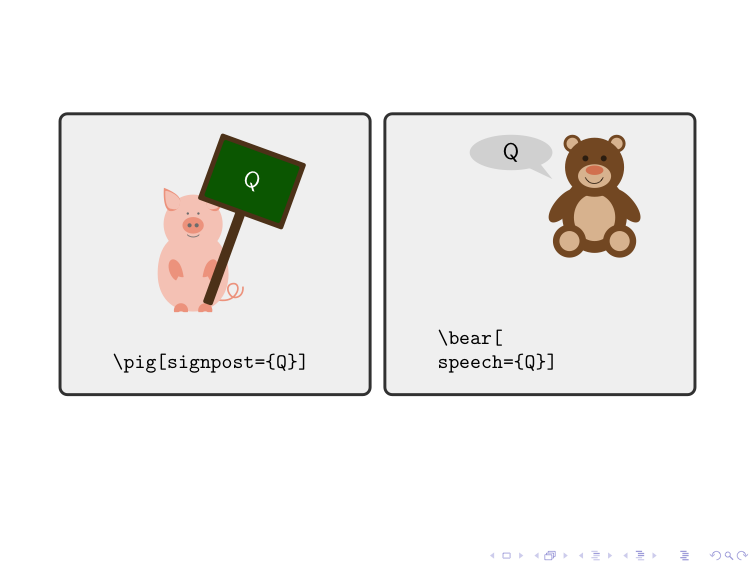
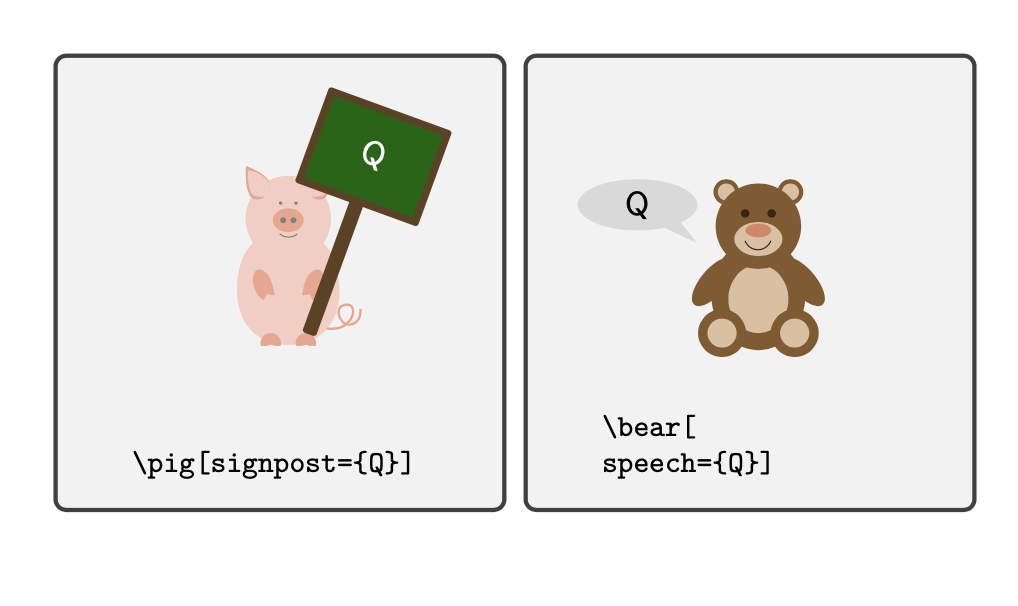
Turns out, I'll just have to make sure that the `tikzpicture`s at the top have the same height. I can ensure this by adding an (invisible) path:
```
\documentclass{beamer}
\usepackage{tikzlings}
\usepackage[most]{tcolorbox}
\tcbset{%
lower separated=false,
}
\DeclareTCBListing{ducktop}{ O{} }{%
before upper={%
\centering
\hspace{12pt}
\begin{tikzpicture}[scale=1]
\path (0,-0.1) -- (0,3.3);
},
after upper={%
\end{tikzpicture}
},
text and listing,
valign lower=top,
#1
}
\begin{document}
\begin{frame}[fragile]%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\begin{tcbraster}[raster columns=2, raster equal height=rows]
\begin{ducktop}[]
\pig[signpost={Q}]
\end{ducktop}
\begin{ducktop}[]
\bear[
speech={Q}]
\end{ducktop}
\end{tcbraster}
\end{frame}
\end{document}
```