Presumably this will need iterations but here is a basic version that allows you to either put the `pic` as usual or to place it between two anchors. It can be a basis for discussions. There are already a number of keys (and some may disappear or change):
* `t` is the key for the node content (`t` as `text`).
* `d` is the "vertical" distance between the arrow than the path it labels.
* `l` is the length of the arrow. It will be ignored if you use the `between` key because you wanted the length to be controlled by the distance of the start and end points.
* `between` takes two arguments, e.g. `flow arrow={between={Ra.east and La.west}`. You can alternatively say `from=Ra.east` and `to=La.west`.
* `shorten scale` tells Ti*k*Z to make the arrow shorter than the line it decorates. For instance, the initial value `shorten scale=0.5` says it should be only 50%, if you use `shorten scale=0.8` it will be 80%.
* `pos` indicates the position of the label text on the arrow, its initial value of `0.5` means in the middle.
* `edge label` is a style that can be filled with keys and styles that alter the appearance of the arrow.
```
\documentclass{article}
\usepackage{tikz}
\usepackage[american, siunitx , RPvoltages]{circuitikz}
\usetikzlibrary{arrows.meta,calc}
\tikzset{pics/flow arrow/.style={code={\tikzset{flow arrow pars/.cd,#1}
\def\pv##1{\pgfkeysvalueof{/tikz/flow arrow pars/##1}}
\def\tikzflowarrownone{-}
\edef\tikzflowarrowfrom{\pv{from}}
\edef\tikzflowarrowto{\pv{to}}
\edef\tikzflowarrowfromto{0}
\ifx\tikzflowarrowfrom\tikzflowarrownone
\else
\ifx\tikzflowarrowto\tikzflowarrownone
\else
\edef\tikzflowarrowfromto{1}
\fi
\fi
\ifcase\tikzflowarrowfromto
\draw[/tikz/flow arrow pars/arrow,
to path={(\tikztostart)--(\tikztotarget) \tikztonodes}]
(-\pv{l}/2,\pv{d})
-- node[pos=\pv{pos},above,transform shape,flow arrow pars/edge label]{\pv{t}}
(\pv{l}/2,\pv{d});
\or
\pgfmathsetmacro{\tikzflowarrowfromfraction}{0.5-\pv{shorten scale}*0.5}
\pgfmathsetmacro{\tikzflowarrowtofraction}{0.5+\pv{shorten scale}*0.5}
\draw[/tikz/flow arrow pars/arrow,
to path={(\tikztostart)--(\tikztotarget) \tikztonodes}]
% ($(\tikzflowarrowfrom)!\tikzflowarrowfromfraction!(\tikzflowarrowto)$)
% coordinate (aux1)
% ($(\tikzflowarrowfrom)!\tikzflowarrowtofraction!(\tikzflowarrowto)$)
% coordinate (aux2)
% (aux1) -- (aux2)
($ ($(\tikzflowarrowfrom)!\tikzflowarrowfromfraction!(\tikzflowarrowto)$)!\pv{d}!90:($(\tikzflowarrowfrom)!\tikzflowarrowtofraction!(\tikzflowarrowto)$) $)
--
node[pos=\pv{pos},above,transform shape,sloped,flow arrow pars/edge label]{\pv{t}}
($ ($(\tikzflowarrowfrom)!\tikzflowarrowtofraction!(\tikzflowarrowto)$)!\pv{d}!-90:($(\tikzflowarrowfrom)!\tikzflowarrowfromfraction!(\tikzflowarrowto)$) $)
;
\fi
}},flow arrow/.style={to path={
(\tikztostart) -- pic[sloped,allow upside down]{flow arrow={#1}} (\tikztotarget)}},
flow arrow pars/.cd,
l/.initial=2em,d/.initial=1.5ex,arrow/.style={-Latex},
pos/.initial=0.5,edge label/.style={},
t/.initial={},t'/.initial={},
between/.code args={#1 and #2}{\tikzset{flow arrow pars/from=#1,
flow arrow pars/to=#2}},from/.initial=-,to/.initial=-,
shorten scale/.initial=0.5
}
\begin{document}
\begin{itemize}
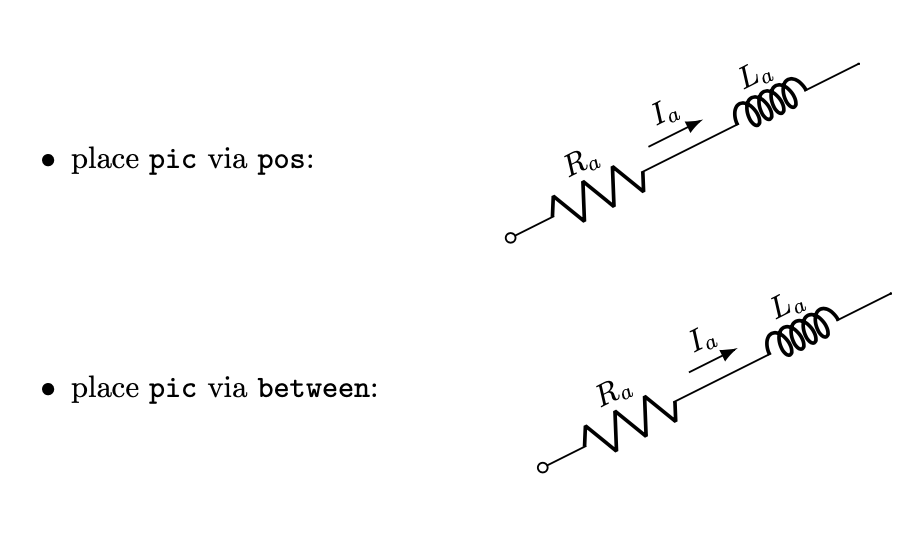
\item place \texttt{pic} via \texttt{pos}:\hfill
\begin{tikzpicture}[baseline=8em]
\draw[semithick] (0,2) to[ R=$R_a$, name=Ra, o-]
pic[sloped,pos=1]{flow arrow={t={$I_a$}}}
++(2,1)
to[L,cute inductor, l=$L_a$, name=La, -.] ++(2,1);
\end{tikzpicture}\hfill\mbox{}\par
\item place \texttt{pic} via \texttt{between}:\hfill
\begin{tikzpicture}[baseline=8em]
\draw[semithick] (0,2) to[ R=$R_a$, name=Ra, o-]
++(2,1)
to[L,cute inductor, l=$L_a$, name=La, -.] ++(2,1)
pic{flow arrow={between={Ra.east and La.west},t={$I_a$}}};
\end{tikzpicture}\hfill\mbox{}\par
\end{itemize}
\end{document}
```