JeT

**Context**
I use `\hackGraphics` (cf `MWE`) to include my graphics.
It enables me to add a long caption (kinda complete explanation of the graph when it's not self explanatory).
I also benefit from the `\newcommand` to add the image in the `lof`. Students can catch in a glimpse the visuals of the course with a long explanation.
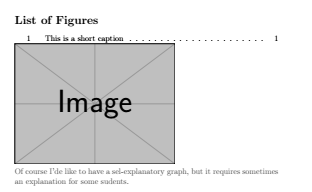
**1. In the lof**

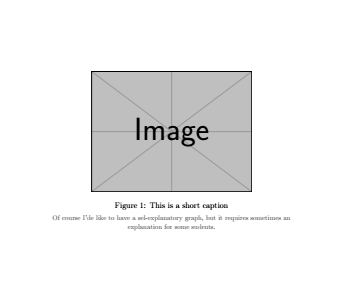
**2. In the document**

I don't know if it's the right method to get what I'd like : all graphs from the course at the same place with an explanation
**My question**
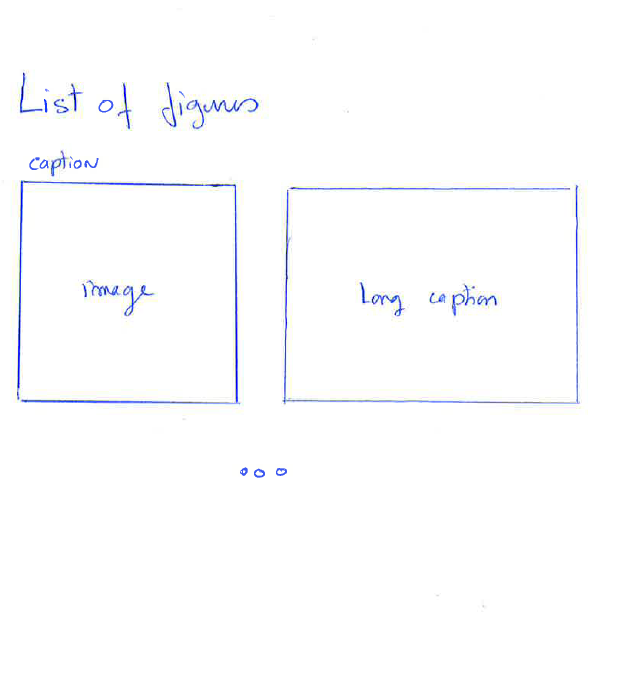
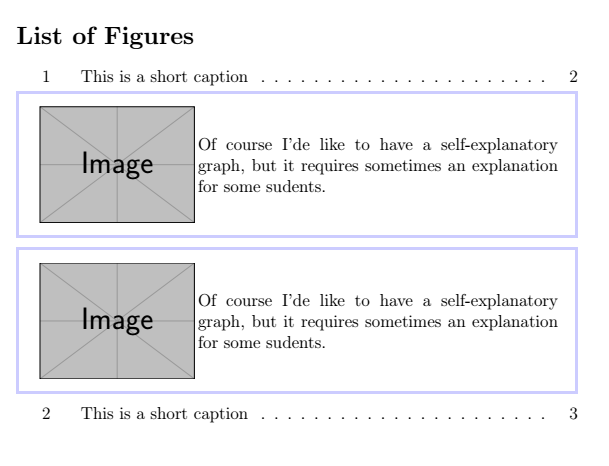
I'd like to format `lof` so that I can get the image on the left and the long caption on the right as in the sketch below.
I don't need the dots and page numbers.

```
\documentclass[12pt,a4paper]{article}
\usepackage{graphicx}
\usepackage{xcolor}
\newcommand{\hackGraphics}[4][width=0.8\textwidth,height=0.30\textheight,keepaspectratio]
{
\begin{figure}[htp]
\centering
\includegraphics[#1]{#2}
\caption{#3}
\medskip
\footnotesize
\textcolor{gray}{#4}
\addtocontents{lof}{\protect\centering{%
\protect\includegraphics[width=0.8\textwidth,height=0.30\textheight,keepaspectratio] {#2}%
\protect\newline %
\color{gray}{#4}%
}%
}%
\end{figure}
}
\begin{document}
\listoffigures
\newpage
\hackGraphics
{example-image}
{This is a short caption}
{Of course I'de like to have a self-explanatory graph, but it requires sometimes an explanation for some sudents.}
\end{document}
```
Top Answer
samcarter

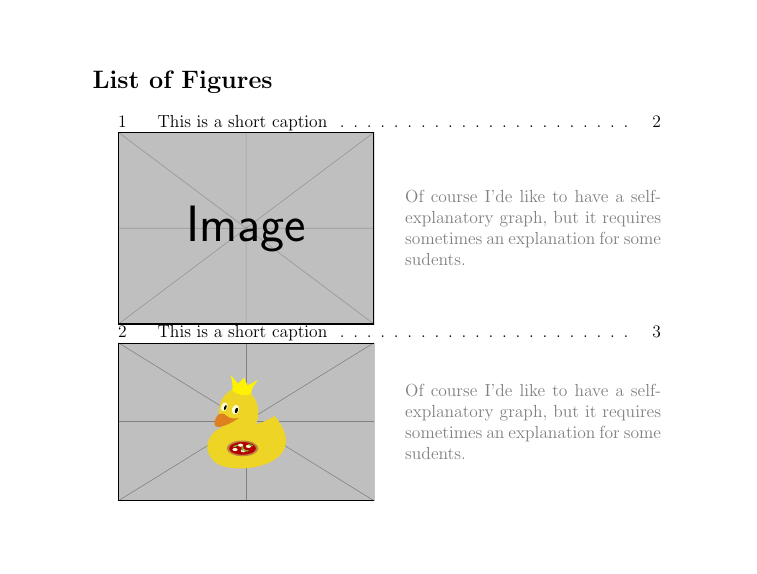
One possible approach using `minipage`s:
```
\documentclass[12pt,a4paper]{article}
\usepackage{graphicx}
\usepackage{xcolor}
\newcommand{\hackGraphics}[4][width=0.8\textwidth,height=0.30\textheight,keepaspectratio]
{
\begin{figure}[htp]
\centering
\includegraphics[#1]{#2}
\caption{#3}
\medskip
\footnotesize
\textcolor{gray}{#4}
\addtocontents{lof}{%
\protect%
\begin{minipage}{.45\textwidth}
\includegraphics[width=\textwidth,height=0.30\textheight,keepaspectratio]{#2}%
\end{minipage}%
\hfill%
\begin{minipage}{.45\textwidth}
\color{gray} #4%
\end{minipage}\par%
}%
\end{figure}
}
\begin{document}
\listoffigures
\newpage
\hackGraphics
{example-image}
{This is a short caption}
{Of course I'de like to have a self-explanatory graph, but it requires sometimes an explanation for some sudents.}
\hackGraphics
{example-image-duck}
{This is a short caption}
{Of course I'de like to have a self-explanatory graph, but it requires sometimes an explanation for some sudents.}
\end{document}
```

Answer #2
JeT

Thanks to @SamCarter answer in comments, a solution with `tcolorbox`

```
\documentclass[12pt,a4paper]{article}
\usepackage{graphicx}
\usepackage{xcolor}
\usepackage[most]{tcolorbox}
\newcommand{\hackGraphics}[4][width=0.8\textwidth,height=0.30\textheight,keepaspectratio]
{
\begin{figure}[htp]
\centering
\includegraphics[#1]{#2}
\caption{#3}
\medskip
\footnotesize
\textcolor{gray}{#4}
\end{figure}
\addtocontents{lof}{%
\protect%
\begin{tcolorbox}[
sharp corners,
boxrule=2pt,
notitle,
colback=white,
colframe=blue!20,
coltitle=white,
fonttitle=\bfseries]
\begin{minipage}{.3\textwidth}
\includegraphics[width=\textwidth]{example-image}
\end{minipage}
\hfill
\begin{minipage}{.7\textwidth}
#4
\end{minipage}
\end{tcolorbox}
\par%
}%
%\medskip
}
\begin{document}
\listoffigures
\newpage
\hackGraphics
{example-image}
{This is a short caption}
{Of course I'de like to have a self-explanatory graph, but it requires sometimes an explanation for some sudents.}
\hackGraphics
{example-image-duck}
{This is a short caption}
{Of course I'de like to have a self-explanatory graph, but it requires sometimes an explanation for some sudents.}
\end{document}
```