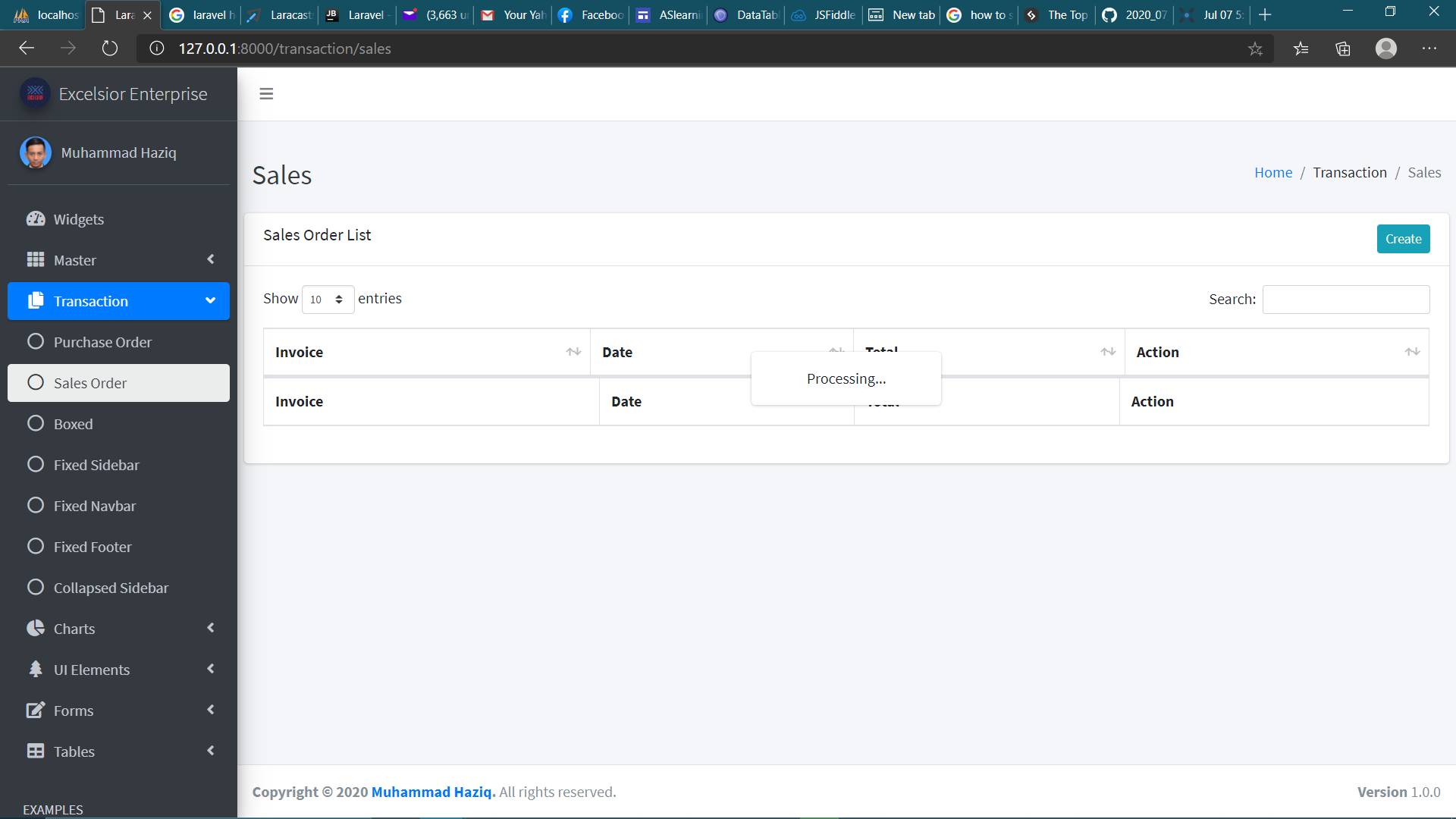
I'm working on inventory management project in laravel but currently my datatable is not showing for sales order list

SalesController.php
```
<?php
namespace App\Http\Controllers\Transaction;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use App\Model\Transaction\Sales\SalesH;
use App\Model\Transaction\Sales\SalesD;
use App\Model\Transaction\Stock;
use App\Model\Master\Product;
use TJGazel\Toastr\Facades\Toastr;
use Yajra\DataTables\DataTables;
use Auth;
class SalesController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
/*Function index(Request $request){
If($request->ajax()){
//Datatable Code here
}
return view('view name');
}*/
If($request->ajax()){
//Datatable Code here
}
{
return view('Transaction.Sales.index');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
$detail_count = 0;
return view('Transaction.Sales.create', compact('detail_count'));
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$data = new SalesH();
$data->date = date('Y-m-d', strtotime($request->date));
$data->invoice_num = $request->invoice_num;
$data->shop_name = $request->shop_name;
$data->information = $request->information;
$data->active = 1;
$data->user_modified = AUth::user()->id;
$total = 0;
if ($data->save()){ //$request->input('input name');
$id_sales = $data->id;
if (isset($_POST['id_raw_product'])){
foreach ($_POST['id_raw_product'] as $key=>$id_raw_product):
$detail = new SalesD();
$detail->id_sales = $data->id;
$detail->id_product = $id_raw_product;
$detail->total = $_POST['total'][$key];
$detail->price = $_POST['price'][$key];
$total = $total + ($detail->total * $detail->price);
$detail->save();
endforeach;
}
$data = SalesH::find($id_sales);
$data->total = $total;
$data->save();
$dataH = SalesH::find($id_sales);
$data = SalesD::where('id_sales', '=', $id_sales)->orderBy('id', 'ASC')->get();
foreach($data as $data) {
$detail = new Stock();
$detail->id_product = $data->id_product;
$detail->information = $dataH->invoice_num;
$detail->total = $data->total*-1;
$detail->type = "sell";
$detail->save();
$detail = Product::find($data->id_product);
$detail->selling_price = $data->price;
$detail->stock_total = $detail->stock_total - $data->total;
$detail->save();
}
Toastr::success('Data saved successfully', 'Success');
return redirect()->route('sales.index');
}
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$data = SalesH::with(['user_modify'])->where('id', $id)->get();
if ($data->count()>0) {
$detail = SalesD::with('product')->where('id_sales', '=', $data[0]->id)->orderBy('id', 'ASC')->get();
return view('Transaction.Sales.view', compact('data', 'detail'));
}
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
public function popup_media_product($id_count = null) {
return view('Transaction.Sales.view_product')->with('id_count', $id_count);
}
public function datatable() {
$data = SalesH::select('sales_h.*')->where('sales_h.active', '!=', 0);
return DataTables::of($data)
->addColumn('action', function($data) {
$url = url('transaction/sales/'.$data->id);
$view = "<a class='btn btn-action btn-primary' href='".$url."' title='View'><i class='nav-icon fas fa-eye'></i></a>";
return $view;
})
->editColumn('date', function($data) {
return date('d-m-Y', strtotime($data->date));
})
->editColumn('total', function($data) {
return number_format($data->total, 0, '.', ',');
})
->make(true);
}
}
```
index.blade.php
```
@extends('layouts.backend.app')
@push('css')
<!-- DataTables -->
<link rel="stylesheet" href="{{ asset('asset/plugins/datatables-bs4/css/dataTables.bootstrap4.min.css') }}">
@endpush
@section('content')
<!-- Content Header (Page header) -->
<div class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1 class="m-0 text-dark">Sales</h1>
</div><!-- /.col -->
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item">Transaction</li>
<li class="breadcrumb-item active">Sales</li>
</ol>
</div><!-- /.col -->
</div><!-- /.row -->
</div><!-- /.container-fluid -->
</div>
<!-- /.content-header -->
<!-- Main content -->
<section class="content">
<div class="container-fluid">
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h3 class="card-title">Sales Order List</h3>
<a class="btn btn-info btn-sm float-right" href="{{ route('sales.create') }}" title="Create">Create</a>
</div>
<!-- /.card-header -->
<div class="card-body">
<table id="example1" class="table table-bordered table-striped" style="width:100%;">
<thead>
<tr>
<th>Invoice</th>
<th>Date</th>
<th>Total</th>
<th>Action</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Invoice</th>
<th>Date</th>
<th>Total</th>
<th>Action</th>
</tr>
</tfoot>
</table>
</div>
<!-- /.card-body -->
</div>
<!-- /.card -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</div>
<!-- /.container-fluid -->
</section>
<!-- /.content -->
@endsection
@push('js')
<!-- DataTables -->
<script src="{{ asset('asset/plugins/datatables/jquery.dataTables.min.js') }}"></script>
<script src="{{ asset('asset/plugins/datatables-bs4/js/dataTables.bootstrap4.min.js') }}"></script>
<!-- page script -->
<script>
$(function () {
$("#example1").DataTable({
responsive:true,
processing:true,
pagingType:'full_numbers',
stateSave:false,
scrollY:true,
scrollX:true,
ajax:"{{ url('sales/datatable') }}",
order:[0, 'desc'],
columns:[
{data:'invoice_num', name:'invoice_num'},
{data:'date', name:'date'},
{data:'total', name:'total'},
{data:'phone', name:'phone'},
{data:'action', name:'action', searchable:false, sortable:false}
]
});
});
</script>
@endpush
```
web.php
```
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes(['verify' => true]);
Route::get('/home', 'HomeController@index')->name('home')->middleware('verified');
Route::post('reset_password_without_token', 'AccountsController@validatePasswordRequest');
Route::post('reset_password_with_token', 'AccountsController@resetPassword');
Route::resource('master/vendor', 'Master\VendorController');
Route::get('vendor/datatable', 'Master\VendorController@datatable')->name('vendor/datatable');
Route::resource('master/product', 'Master\ProductController');
Route::get('product/datatable', 'Master\ProductController@datatable')->name('product/datatable');
Route::get('product/datatableTrash', 'Master\ProductController@datatableTrash')->name('product/datatableTrash');
Route::post('product/undoTrash/{id}', 'Master\ProductController@undoTrash')->name('product/undoTrash/{id}');
Route::get('master/product/history/{id}', 'Master\ProductController@history')->name('master/product/history/{id}');
Route::resource('transaction/purchase-order', 'Transaction\PurchaseController');
Route::get('transaction/purchase-order/vendor/popup_media', 'Transaction\PurchaseController@popup_media_vendor')->name('transaction/purchase-order/vendor/popup_media');
Route::get('transaction/purchase-order/product/popup_media/{id_count}', 'Transaction\PurchaseController@popup_media_product')->name('transaction/purchase-order/vendor/popup_media/{id_count}');
Route::get('browse-product/datatable', 'Master\ProductController@datatable_product')->name('browse-product/datatable');
Route::get('browse-vendor/datatable', 'Master\VendorController@datatable_vendor')->name('browse-vendor/datatable');
Route::get('purchase-order/datatable', 'Transaction\PurchaseController@datatable')->name('purchase-order/datatable');
Route::post('transaction/purchase-order/receive/{id}', 'Transaction\PurchaseController@received')->name('transaction/purchase-order/receive/{id}');
Route::resource('transaction/sales', 'Transaction\SalesController');
Route::get('transaction/sales/product/popup_media/{id_count}', 'Transaction\SalesController@popup_media_product')->name('transaction/sales/vendor/popup_media/{id_count}');
Route::get('sales/datatable', 'Transaction\SalesController@datatable')->name('sales/datatable');
```
I'm sorry but I'm still new in laravel