samcarter

It can happen that the dismiss button for notifications goes off the screen.

For shorter texts this problem obviously does not occure, but it also works for longer usernames/question titles because in this case a line break is added.
Top Answer
James Douglas

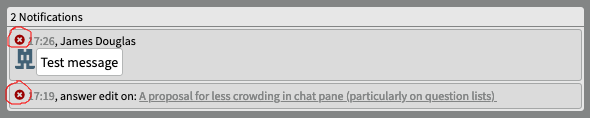
This has now been fixed. There is now a small red `x` button on the left of every notification:

The time a notification was recieved now comes next, and then the rest of the notification.
I also took the opportunity to upgrade some other notification styles, and add a notification count.
Answer #2
Caleb

On mobile the situation is even more dire. Not just the dismiss link but sometimes the place the notification links to is not even shown.
In general I think there is a fundamental problem with the way HTML + CSS are being written here. I'm sure with some more UI expertise and eyes on the code (hint hint) we could help fix these things, but here's the gist: `overflow: hidden` and `wrap: none` type properties should _never_ be used in any user interface where both the size and content varries wildly. Any interface that assumes those properties will always be playing whack-a-mole with display glitches like this. The line should wrap normally.
Other concesions can be made to minimise the screen realestate userped by any given element, but nothing in an HTML user interface should ever be restricted from wrapping, flowing, and growing as needed to contain it's content. Styles can change responsively depending on the available space, but trucating anywhere active UI elements like links could appear should not be one of the tricks in the toolbox.