PeterVandivier

When sharing fiddle, often there is a small section of a larger batch or result set you'd like to bring special attention to.
In addition to the exemplary `&hide=` functionality, we should have an `&show=` parameter that provides highlighting when the page is rendered. Please consider the following by way of a mock-up
---
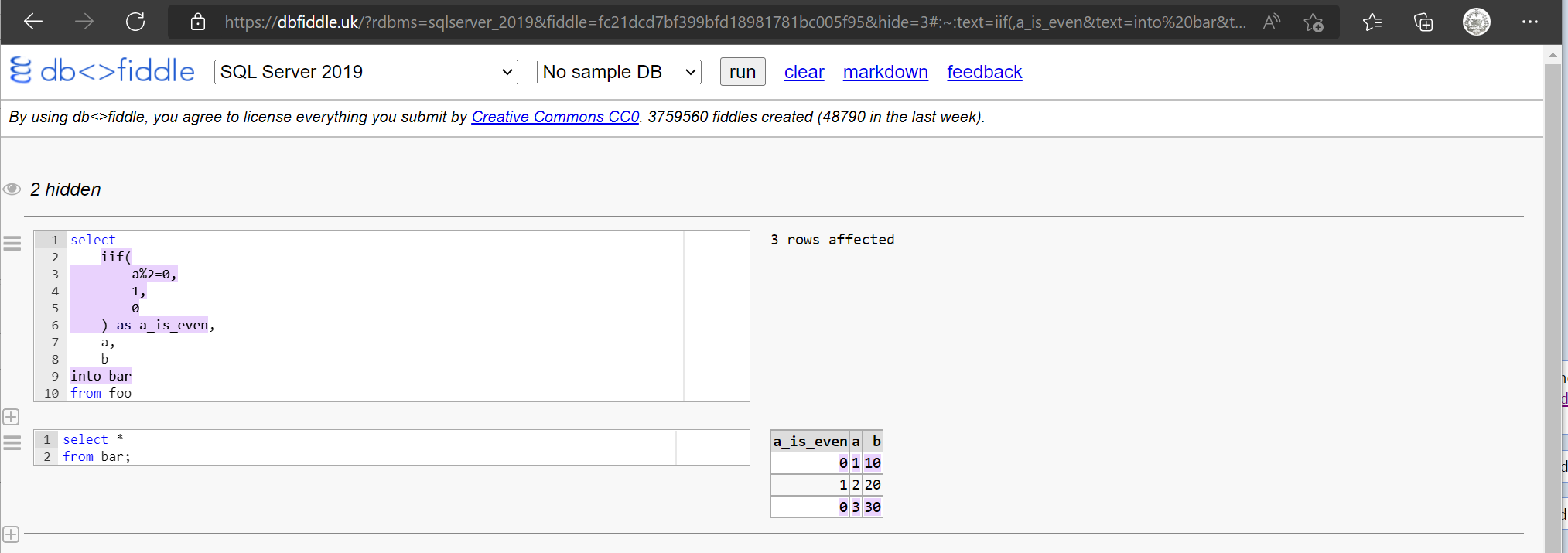
<>https://dbfiddle.uk/?rdbms=sqlserver_2019&fiddle=fc21dcd7bf399bfd18981781bc005f95
When using this fiddle on TopAnswers, I would like to display the 3rd and 4th batches, highlighting use of the `iif()` function, `into` syntax, and the resulting rows in `bar` where we've found an even number.
I might use a link of the following form:
`https://dbfiddle.uk/?rdbms=sqlserver_2019&fiddle=fc21dcd7bf399bfd18981781bc005f95&hide=3`**&show=4q,2-6,9&show=8r,1,3**
...which might show me...

---
By way of explanation of the mock-up -
- multiple `&show=` args are permitted
- `&show=` requires a comma-separated series of the form `[1-9(q|r)],[1-9\-],[1-9\-],...`
- the first element of `&show=` is a two-part identifier anchoring the batch using the same bitmask integer one would use for `&hide=`, `q` is used to denote the query portion of the batch, `r` denotes the resultset portion.
- the elements after the first use the same line-anchor syntax you might use in GitHub (for example). e.g. "1-3" denotes the range of line 1 through line 3. Each comma-separated element is a new highlighted range
In our example...
- `&show=4q,2-6,9` indexes the 3rd batch (id 4) on the query side; and highlights lines 2 through 6 and then line 9
- `&show=8r,1,3` indexes the 4th batch (id 8) on the resultset side; and highlights line 1 and line 3
Top Answer
PeterVandivier

As a self-service workaround, [text fragments](https://web.dev/text-fragments/) can be added to mock this functionality. Currently supported in:
* Chrome
* Edge
* others? (please add here 🙂)
Text fragments support range capture (for long highlighted strings) and skip-match (for getting the 2^nd^, 3^rd^, or N^th^ occurrence of a pattern.
The URL to get the result for the example above is...
`https://dbfiddle.uk/?rdbms=sqlserver_2019&fiddle=fc21dcd7bf399bfd18981781bc005f95&hide=3#:~:text=iif(,a_is_even&text=into%20bar&text=b-,0,10,-1&text=20-,0,30`
...which renders as follows (in Edge).

All text after the hash (`#`) symbol are used in this example for text fragment highlighting. The individual highlight commands are delimited by ampersand (`&`) and break down as follows
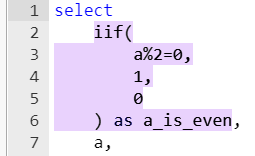
* `text=iif(,a_is_even`
* this is a range match for the `iif()` expression split over multiple lines
* the comma (`,`) character delimits between `textStart` and `textEnd`

* `text=into%20bar`
* because this fragment has un-highlighted whitespace between it and the first fragment, it needs it's own argument. The space (` `) character must be percent-encoded in the URL, but copy-pasting the fragment into your URL bar _should_ automagically convert it for you on most browser clients
* `text=b-,0,10,-`
* this fragment requires [skip-match syntax](https://web.dev/text-fragments/#prefix-and-suffix)
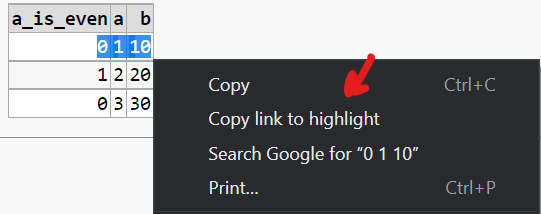
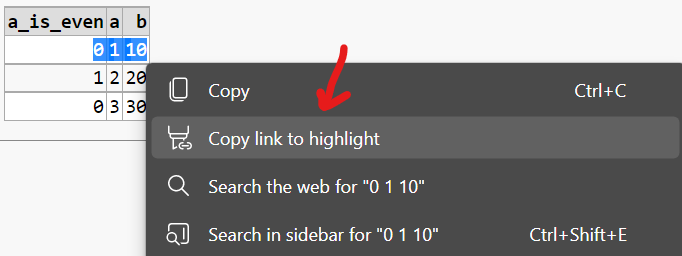
* For text fragments in the (non-interactive) result set area, Chrome and Edge currently have built-in functionality to extract the text fragment syntax needed


* `text=20-,0,30`